JavaScript调用屏幕键盘控件表面上看起来有点复杂,仔细阅读完本文后一切都会变得轻轻松松。在运行下面的演示程序前请先正确安装屏幕键盘控件,安装方法详见:屏幕键盘控件安装指南。
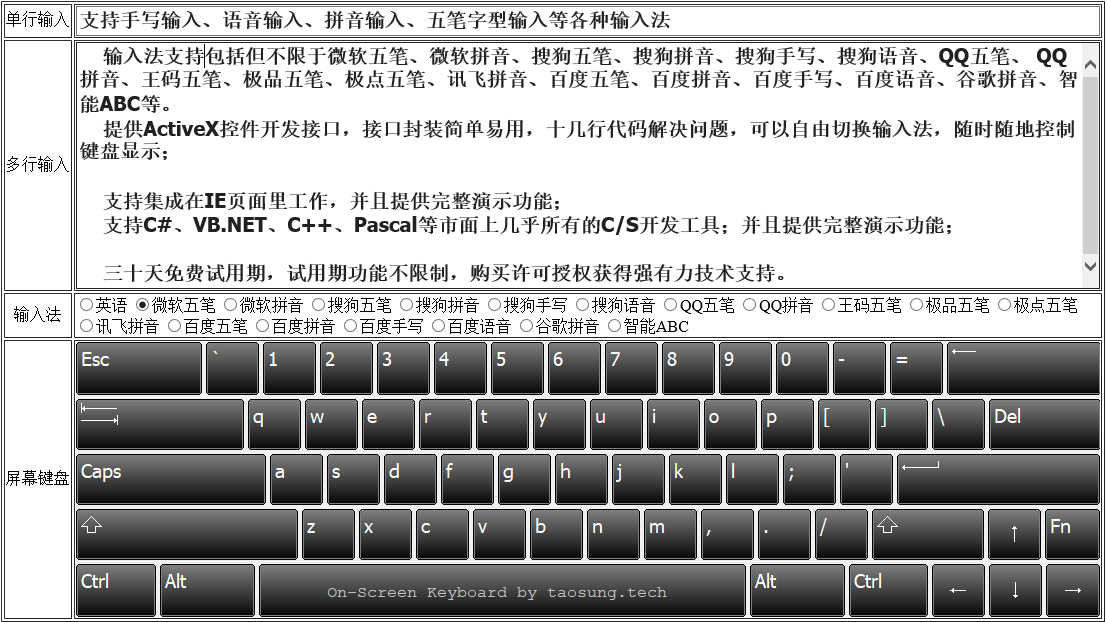
一、屏幕键盘控件演示(IE页面)

二、演示页面下载
本地下载:屏幕键盘控件演示程序(HTML版)
三、演示IE页面源代码
<html>
<!-- 版权所有 © 2018-2019 德常信息科技(上海)有限公司 -->
<!-- 更多支持的输入法名称见官网:https://taosung.tech/index.php/2019/05/16/imelist/ -->
<head>
<script language="JScript">
var lastFocusElement = null;
function InitImm()
{
document.getElementById('OneLine').focus();
document.getElementById('MsWubi').click();
}
function ChangeImm()
{
if (document.getElementById('MsWubi').checked) {
TouchKB.ImeName = "微软五笔";
}
else if (document.getElementById('MsPinyin').checked) {
TouchKB.ImeName = "微软拼音";
}
else if (document.getElementById('SogouWubi').checked) {
TouchKB.ImeName = "搜狗五笔";
}
else if (document.getElementById('SogouPinyin').checked) {
TouchKB.ImeName = "搜狗拼音";
}
else if (document.getElementById('SogouHandInput').checked) {
TouchKB.ImeName = "搜狗手写";
}
else if (document.getElementById('SogouSpeechInput').checked) {
TouchKB.ImeName = "搜狗语音";
}
else if (document.getElementById('QqWubi').checked) {
TouchKB.ImeName = "QQ五笔";
}
else if (document.getElementById('QqPinyin').checked) {
TouchKB.ImeName = "QQ拼音";
}
else if (document.getElementById('WangmaWubi').checked) {
TouchKB.ImeName = "王码五笔型";
}
else if (document.getElementById('JipinWubi').checked) {
TouchKB.ImeName = "极品输入法";
}
else if (document.getElementById('JidianWubi').checked) {
TouchKB.ImeName = "极点五笔";
}
else if (document.getElementById('XunfeiPinyin').checked) {
TouchKB.ImeName = "讯飞输入法";
}
else if (document.getElementById('BaiduWubi').checked) {
TouchKB.ImeName = "百度五笔";
}
else if (document.getElementById('BaiduPinyin').checked) {
TouchKB.ImeName = "百度输入法";
}
else if (document.getElementById('BaiduHandInput').checked) {
TouchKB.ImeName = "百度手写";
}
else if (document.getElementById('BaiduSpeechInput').checked) {
TouchKB.ImeName = "百度语音";
}
else if (document.getElementById('GooglePinyin').checked) {
TouchKB.ImeName = "谷歌拼音";
}
else if (document.getElementById('SmartPinyin').checked) {
TouchKB.ImeName = "智能ABC";
}
else
{
TouchKB.ImeName = "美式键盘";
}
if (lastFocusElement != null)
{
lastFocusElement.focus();
}
}
function SaveFocus(Element)
{
lastFocusElement = Element;
}
</script>
</head>
<body onload="InitImm()">
<br><br>
<div id=TouchKeyboard>
<table border="1">
<tr>
<td align=center>单行输入</td>
<td><INPUT TYPE="text" id="OneLine" onBlur="SaveFocus(this)" style="width:100%"></td>
</tr>
<tr>
<td align=center>多行输入</td>
<td><textarea id="MultiLine" onBlur="SaveFocus(this)" style="width:100%" rows="10" spellcheck="false"></textarea></td>
</tr>
<tr>
<td align=center>输入法</td>
<td>
<input type="radio" name="IMM" id="English" onclick="ChangeImm()" />英语
<input type="radio" name="IMM" id="MsWubi" onclick="ChangeImm()" />微软五笔
<input type="radio" name="IMM" id="MsPinyin" onclick="ChangeImm()" />微软拼音
<input type="radio" name="IMM" id="SogouWubi" onclick="ChangeImm()" />搜狗五笔
<input type="radio" name="IMM" id="SogouPinyin" onclick="ChangeImm()" />搜狗拼音
<input type="radio" name="IMM" id="SogouHandInput" onclick="ChangeImm()" />搜狗手写
<input type="radio" name="IMM" id="SogouSpeechInput" onclick="ChangeImm()" />搜狗语音
<input type="radio" name="IMM" id="QqWubi" onclick="ChangeImm()" />QQ五笔
<input type="radio" name="IMM" id="QqPinyin" onclick="ChangeImm()" />QQ拼音
<input type="radio" name="IMM" id="WangmaWubi" onclick="ChangeImm()" />王码五笔
<input type="radio" name="IMM" id="JipinWubi" onclick="ChangeImm()" />极品五笔
<input type="radio" name="IMM" id="JidianWubi" onclick="ChangeImm()" />极点五笔<br>
<input type="radio" name="IMM" id="XunfeiPinyin" onclick="ChangeImm()" />讯飞拼音
<input type="radio" name="IMM" id="BaiduWubi" onclick="ChangeImm()" />百度五笔
<input type="radio" name="IMM" id="BaiduPinyin" onclick="ChangeImm()" />百度拼音
<input type="radio" name="IMM" id="BaiduHandInput" onclick="ChangeImm()" />百度手写
<input type="radio" name="IMM" id="BaiduSpeechInput" onclick="ChangeImm()" />百度语音
<input type="radio" name="IMM" id="GooglePinyin" onclick="ChangeImm()" />谷歌拼音
<input type="radio" name="IMM" id="SmartPinyin" onclick="ChangeImm()" />智能ABC
</td>
</tr>
<tr align="center">
<td align=center>屏幕键盘</td>
<td align=center>
<OBJECT
ID="TouchKB"
WIDTH=1024
HEIGHT=275
TYPE="application/x-oleobject"
CLASSID="CLSID:8C358811-5C86-444A-9F51-0E4A782B1A9D"
CODEBASE="https://taosung.tech/TouchKeyboard/TouchKB.cab#version=1,0,0,0">
</OBJECT>
</td>
</tr>
</table>
</div>
</body>
</html>
四、核心源代码详解
1、页面加载时先执行InitImm函数激活输入框焦点,然后再设置默认输入法;演示代码默认输入法是“微软五笔”,可以根据业务需要自由设定其它名称,输入法名称完整列表见:屏幕键盘控件输入法支持。
function InitImm()
{
document.getElementById('OneLine').focus();
document.getElementById('MsWubi').click();
}
2、切换输入法时先保留当前焦点对象,利用onBlur事件的回调函数SaveFocus;
<tr>
<td align=center>单行输入</td>
<td><INPUT TYPE="text" id="OneLine" onBlur="SaveFocus(this)" style="width:100%"></td>
</tr>
<tr>
<td align=center>多行输入</td>
<td><textarea id="MultiLine" onBlur="SaveFocus(this)" style="width:100%" rows="10" spellcheck="false"></textarea></td>
</tr>
<script language="JScript">
var lastFocusElement = null;
function SaveFocus(Element)
{
lastFocusElement = Element;
}
</script>
3、执行切换输入法函数ChangeImm的最后必须恢复焦点对象,好处是用户实际使用屏幕键盘时不需要手动重复激活输入对象,一点小改变大大提高用户体验;
<script language="JScript">
var lastFocusElement = null;
// ...
// ...
// ...
function ChangeImm()
{
// ...
// ...
// ...
if (lastFocusElement != null)
{
lastFocusElement.focus();
}
}
</script>
五、技术支持
除了在官网推送技术类博文外,我们欢迎您来电子邮件获得业务或技术支持,如果您有什么好的建议也请给我们来邮件,谢谢。

