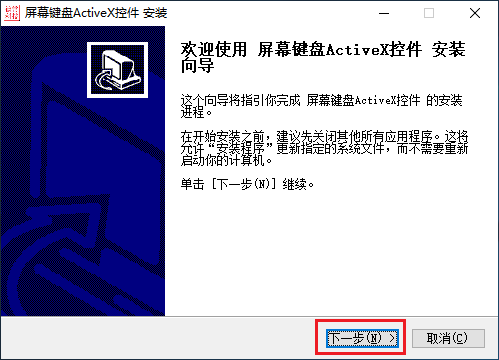
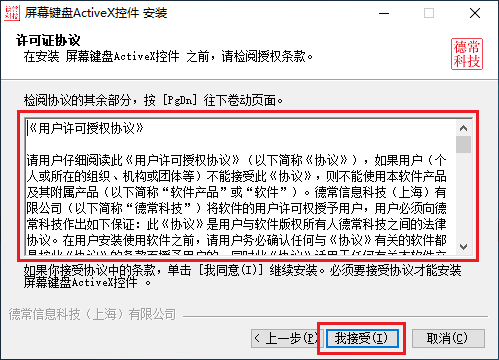
VB.NET调用屏幕键盘控件简直就是小事一桩,复制十几行代码就可以搞定触摸屏设备上各种输入法支持(包括但不限于英文和中文输入);在运行演示程序之前请正确安装屏幕键盘控件,安装方法参考:屏幕键盘控件安装指南。
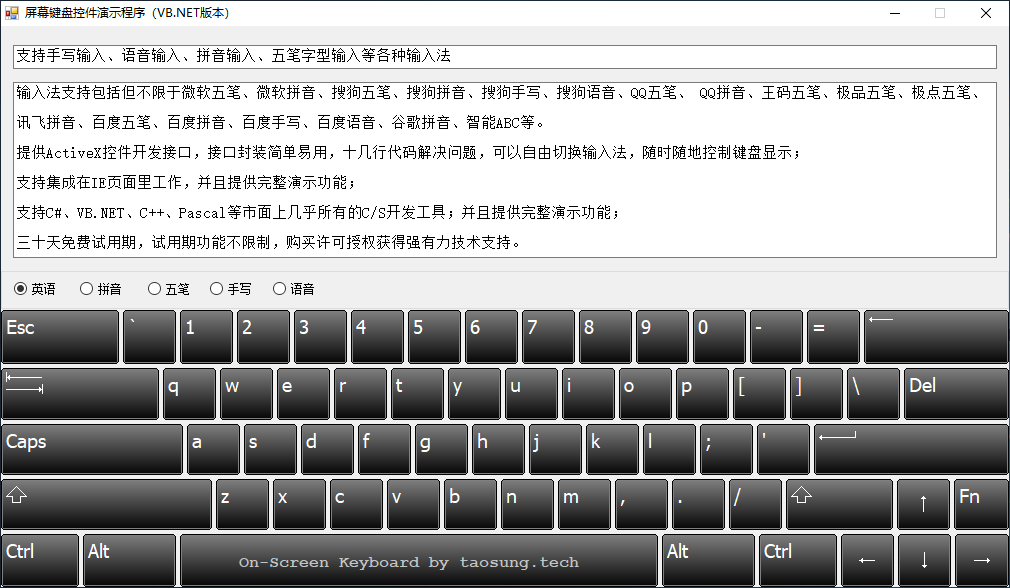
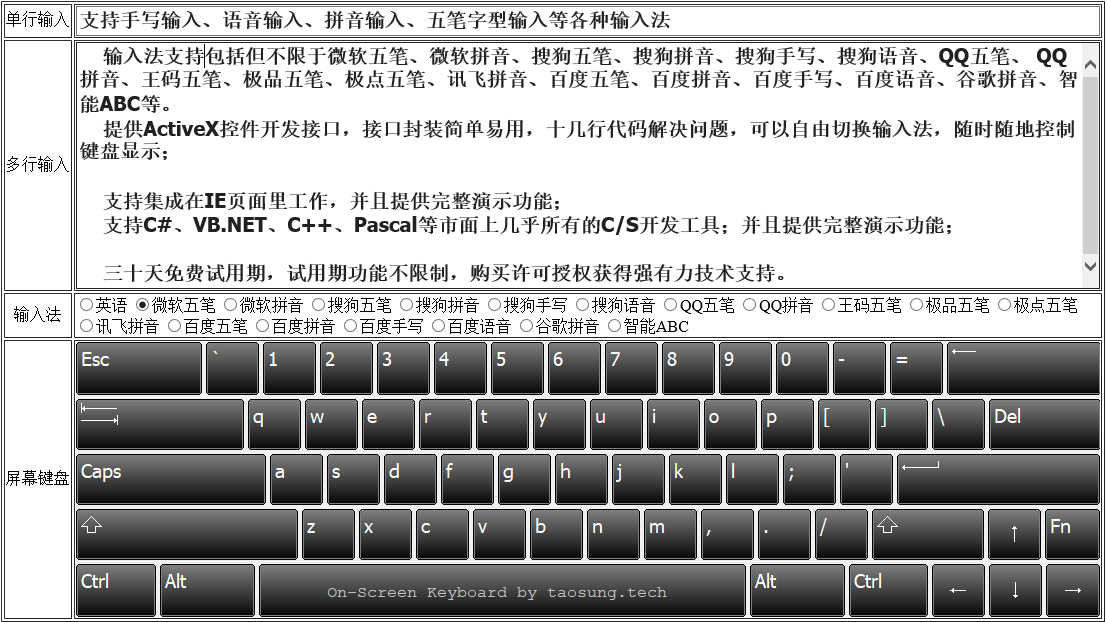
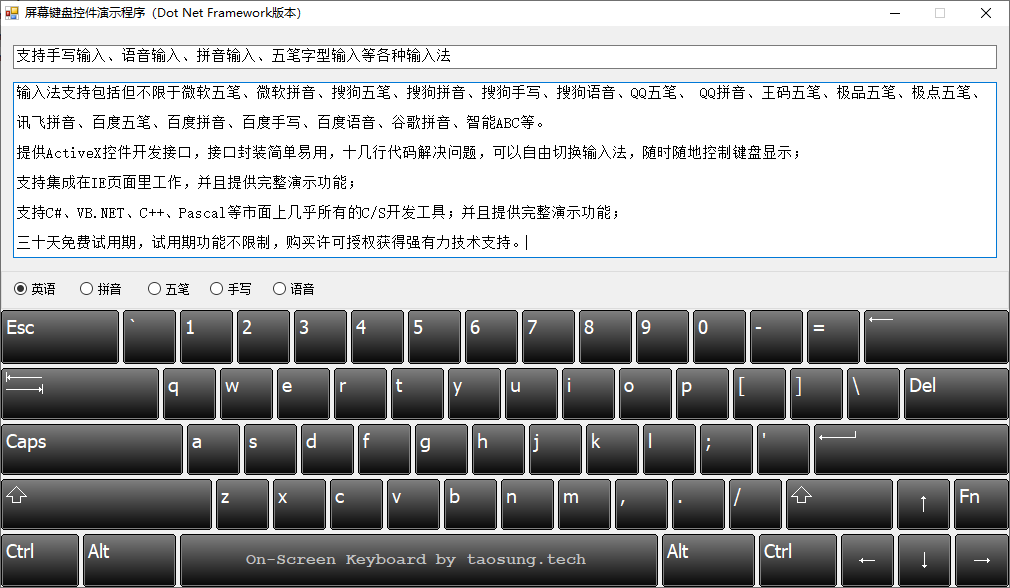
一、演示程序界面
基于强大的.NET Framework运行时环境,VB.NET和C#或者其它开发语言一样,代码量很小就可以集成屏幕键盘功能。
二、演示程序下载
本地下载:屏幕键盘控件演示程序(VB版)
三、演示程序代码
Imports AxTouchKeyboard
'版权所有 © 2018-2022 德常信息科技(上海)有限公司
'不支持IDE环境调试键盘控件, 参考本DEMO程序直接编码运行。
'更多支持的输入法名称见官网: https://taosung.tech/index.php/2019/05/16/imelist/
Public Class TouchKeyboardForm
Private ScreenKb As AxScreenKeyboard = Nothing
Private ImeNames() As String = {"美式键盘", "搜狗拼音", "微软五笔", "搜狗手写", "搜狗语音"}
Public Sub New()
InitializeComponent()
InitTouchKeyboard()
End Sub
Private Sub InitTouchKeyboard()
ScreenKb = New AxScreenKeyboard
ScreenKb.Parent = pnTouchKeyboard
pnTouchKeyboard.Controls.Add(ScreenKb)
ScreenKb.Dock = DockStyle.Fill
End Sub
Private Sub TouchKeyboardForm_Shown(sender As Object, e As EventArgs) Handles MyBase.Shown
If Not (ScreenKb Is Nothing) Then
btnEnglish.Checked = True
End If
End Sub
Private Sub ImeNameCheckedChanged(sender As Object, e As EventArgs) Handles btnWubi.CheckedChanged, btnSpeechInput.CheckedChanged, btnPinyin.CheckedChanged, btnHandInput.CheckedChanged, btnEnglish.CheckedChanged
Dim btnIme As RadioButton = sender
If Not (ScreenKb Is Nothing) And Not (btnIme Is Nothing) And btnIme.Checked Then
ScreenKb.ImeName = ImeNames(btnIme.TabIndex)
End If
End Sub
End Class
四、演示程序开发指南
1、新建项目代码生成CPU目标平台设置成x86平台;
2、项目必须引用TouchKeyboard.dll和TouchKeyboard.Net.dll,并且引用后属性设置里Embed Interop Types要设置成false,保证项目生成时自动复制这两个库到目标程序文件夹;
3、窗体显示屏幕键盘的位置事先拖拉一个Panel组件,在运行时生成屏幕键盘控件实例,并且把Panel作为此实例的父控件,参考演示程序pnTouchKeyboard对象的定义;
4、输入法名称数组的定义可以根据项目需求自由组合,屏幕键盘控件支持的输入法名称完整列表请参考博文:屏幕键盘控件支持的输入法;需要注意的是英语输入法名称统一定义为”美式键盘”;
5、演示程序界面上每个RadioButton的TabIndex属性设置和输入法名称数组ImeNames下标一致,这样不用写一堆If…Then…语句。
6、VB.NET使用ActiveX控件官方指导:How to: Work with ActiveX Controls (Visual Basic)
五、技术支持
除了在官网推送技术类博文外,我们欢迎您来电子邮件获得业务或技术支持,如果您有什么好的建议也请给我们来邮件,谢谢。